Free photo: Black and Red Laptop Computer Beside White Puma Curve Brim Cap - Equipment, Work, Text - Free Download - Jooinn

Predator Sense, CSS, black, blue, iphone, lion, monochrome, neon, puma, samsung, HD mobile wallpaper | Peakpx

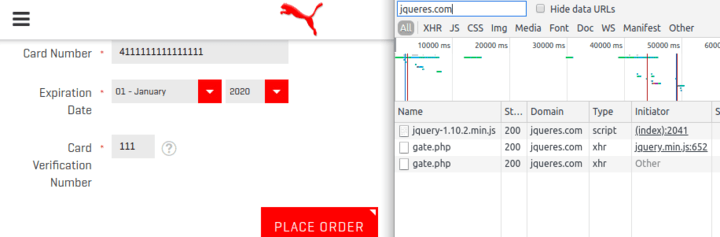
Charles Puma,Best CSS, Website Gallery, CSS Galleries, Best CSS Design Gallery, Web Gallery, CSS Showcase, Site Of The Day

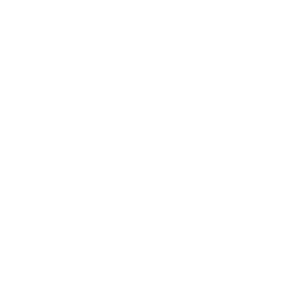
Puma-IT - #ThanksAMillion Michel ! I am really thankful for your #review on the #JED! Our Documentation has been improved now https://www.puma-it.ie/en/joomla-virtuemart-extensions/documentation/68-stripe-for-virtuemart-joomla 🗨️ Easy. Covers all ...

Sachin Palewar on Twitter: "A Ludo Game board design done in plain HTML & CSS. Trying #CSS for the first time. Used CSS Grid for layout and Linear and Conic Gradients for

Genetic organization of the PUMA3 CSS system (black arrows) and part of... | Download Scientific Diagram